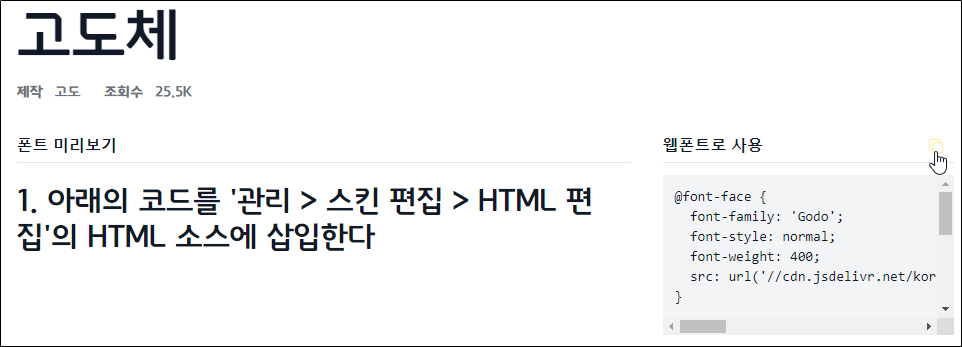
1. 링크에서 원하는 폰트를 클릭
2. 웹폰트로 사용 복사 버튼 클릭

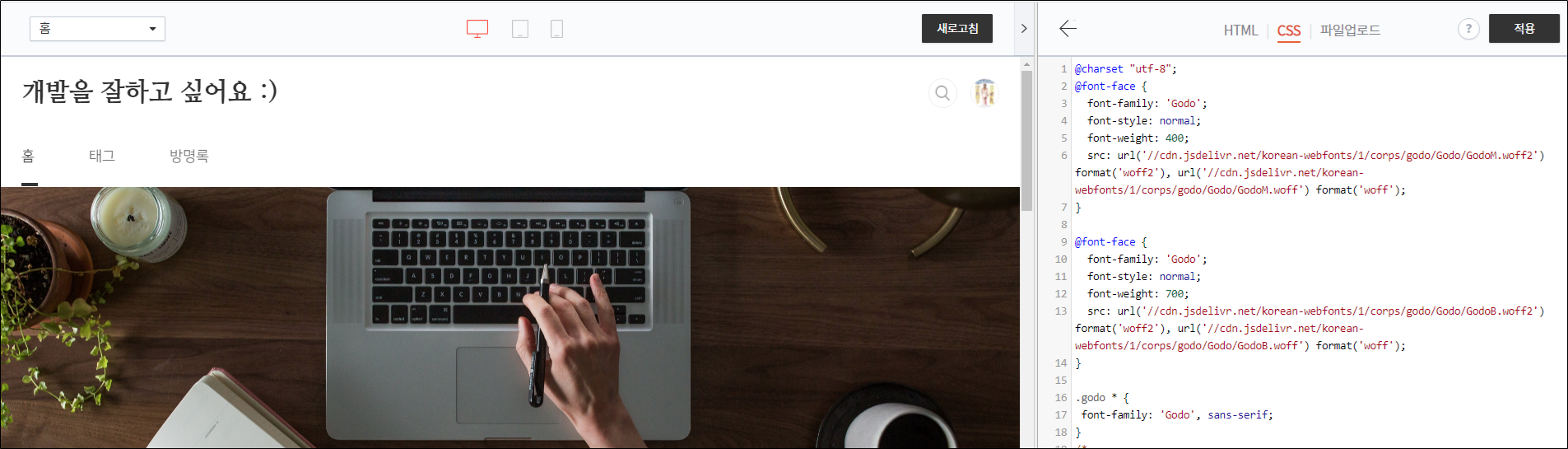
3. 복사한 코드를 '관리 > 스킨 편집 > HTML 편집 > CSS'에서
@charset "UTF-8" 아래부분에 삽입한다.
@font-face {
font-family: 'Godo';
font-style: normal;
font-weight: 400;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/godo/Godo/GodoM.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/godo/Godo/GodoM.woff') format('woff');
}
@font-face {
font-family: 'Godo';
font-style: normal;
font-weight: 700;
src: url('//cdn.jsdelivr.net/korean-webfonts/1/corps/godo/Godo/GodoB.woff2') format('woff2'), url('//cdn.jsdelivr.net/korean-webfonts/1/corps/godo/Godo/GodoB.woff') format('woff');
}
.godo * {
font-family: 'Godo', sans-serif;
}
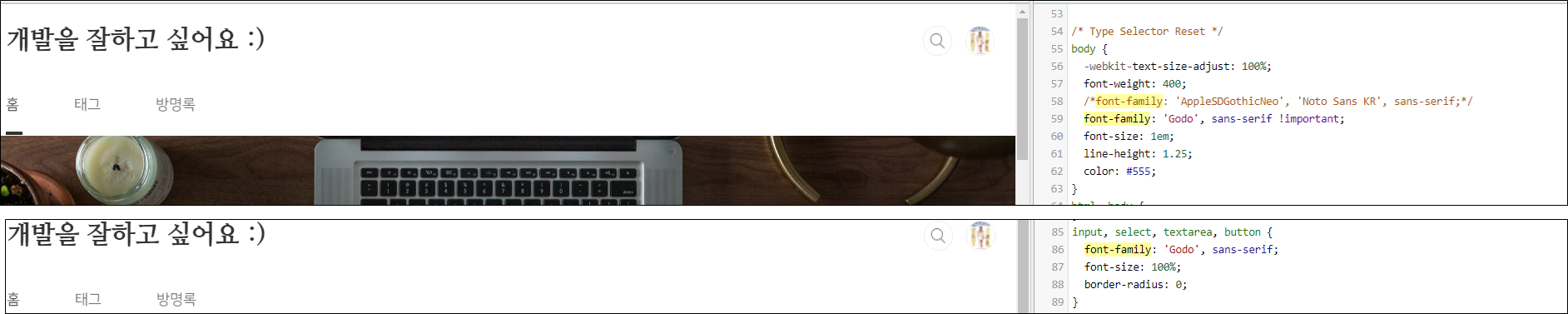
4. CSS 탭에서 Ctrl + F 누른 후, font-family 검색하여
위에 복사한 소스 코드에 font-family 명칭으로 지정된 것으로 변경한다.
위 예시로는 Godo로 변경한다.
font-family: 'Godo'
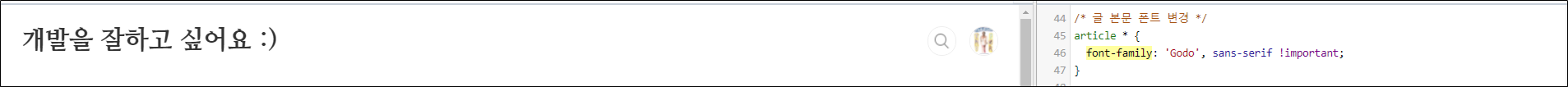
※ 글 본문의 폰트가 변경되지 않을 시에는 CSS탭에 아래의 코드도 추가한다.
article * {
font-family: 'Godo', sans-serif !important;
}
반응형
'tistory 꾸미기' 카테고리의 다른 글
| tistory 소스코드 D2coding폰트로 변경하기 (0) | 2020.10.31 |
|---|---|
| tisotory에 나눔스퀘어 글꼴 설정하기 (0) | 2020.10.31 |
| tistory에 수식 입력하기 (0) | 2020.10.31 |



댓글