레이아웃을 위한 태그
레이아웃을 구성하는 태그도 역시 그 의미에 맞춰서 사용됩니다.
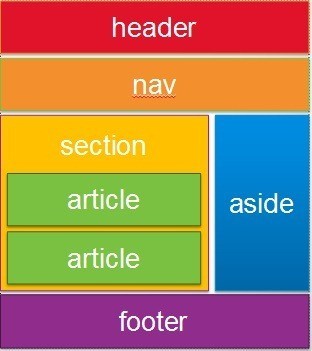
- header
- section
- nav
- footer
- aside
html태그는 레이아웃을 할 때도 그 의미에 맞는 것을 찾아 사용해야 검색도 더 잘되고, 가독성 있는 코드를 만들 수 있게 됩니다.
지금 언급된 태그들은 예를 들어 아래와 같은 화면으로 구성됩니다.

생각해보기
- 간단한 웹페이지를 만든다고 가정하고, 상단 영역, 네비게이션 영역, 하단 영역을 layout tag를 사용해서 구성해보면 좋습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<header>header</header>
<div id="container">
<nav>
<ul>
<li>home</li>
<li>news</li>
<li>sports</li>
</ul>
</nav>
<aside>
<ul>
<li>로그아웃<li>
<li>오늘의 날씨</li>
<ul>
</aside>
</div>
<footer>footer</footer>
</body>
</html>2. 여러 웹사이트들이 어떻게 layout태그를 사용하고 있는지 살펴보세요.
- 모바일에서는 레이아웃 태그 사용
- PC에서는 레이아웃 태그가 적용되지 않을 수 있어서 div 태그 사용
출처 Boostcourse - 2-2) HTML Layout 태그
웹 프로그래밍(풀스택)
부스트코스 무료 강의
www.boostcourse.org
반응형
'TIL > 웹 프로그래밍(풀스택) - boostcourse' 카테고리의 다른 글
| 2-4) class 와 id 속성 (0) | 2020.12.27 |
|---|---|
| 2-3) HTML 구조설계 (0) | 2020.12.27 |
| 2-1) HTML Tags (0) | 2020.12.25 |
| 7) WAS (0) | 2020.12.25 |
| 6) 웹서버 (0) | 2020.12.25 |


댓글