기본배치를 한 이후에 필요한 부분을 float를 사용해서 좌/우로 배치하는 것이 일반적입니다.
비율조정은 %를 사용해서 배치할 수도 있습니다.
실습코드
html
<header>부스트코스는 정말 유익합니다.</header>
<div id="wrap">
<nav class="left">
<ul>
<li>menu</li>
<li>home</li>
<li>name</li>
</ul>
</nav>
<div class="right">
<h2>
<span>반가워요!</span>
<div class="emoticon">:-)</div>
</h2>
<ul>
<li>crong</li>
<li>jk</li>
<li>honux</li>
<li>pobi</li>
</ul>
</div>
<div class="realright">
oh~ right
</div>
</div>
<footer>코드스쿼드(주)</footer>css
li {
list-style:none;
}
header {
background-color : #eee;
}
#wrap {
overflow:auto;
margin:20px 0px;
}
.left, .right, .realright {
float:left;
height: 200px;
}
.left {
width:17%;
margin-right:3%;
background-color : #47c;
}
.right {
width : 60%;
text-align:center;
background-color : #47c;
}
.realright {
width: 17%;
margin-left:3%;
background-color : #67c;
}
.right > h2 {
position:relative;
}
.right .emoticon {
position:absolute;
top:0px;
right:5%;
color:#fff;
}
footer {
background-color : #eee;
clear:left;
}- clear : both float를 다른 엘리먼트에 인식시키기
- 자식이 float 속성을 가진 경우에, 둥 떠있기 자기의 자식으로 생각하지 않는다
따라서, overflow : auto 속성으로 해결할 수 있다
float를 부모에게 자식으로 인식시키기
생각해보기
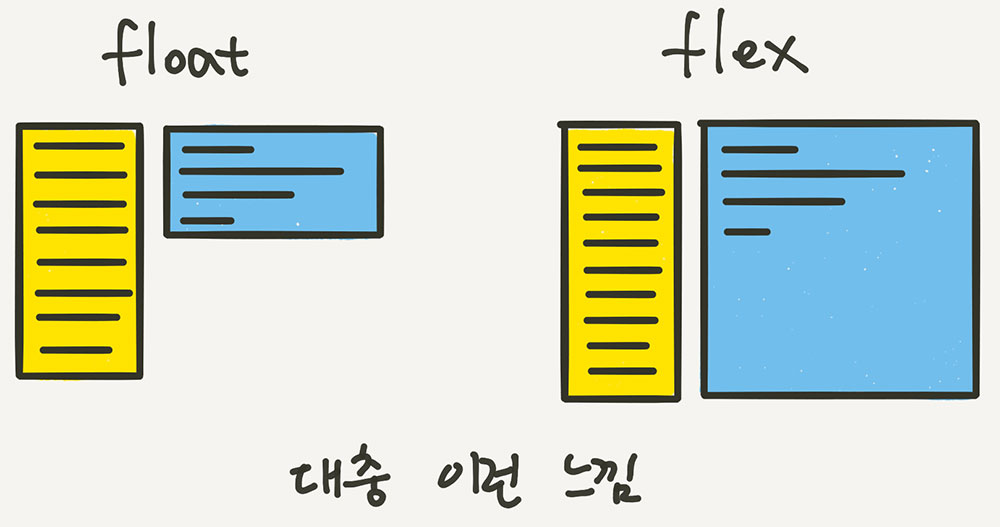
- 레이아웃을 배치하는데 flex라는 속성도 있습니다. flex 속성은 많은 기능을 제공하지만, 간단히 좌/우로 배치하는 방식이 어떻게 구현하는지 찾아봅니다.
- float와의 차이점을 느껴보세요.
- flex : 컨테이너의 높이만큼 늘어남

이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
출처 Boostcourse - 3-6) float 기반 샘플 화면 레이아웃 구성
웹 프로그래밍(풀스택)
부스트코스 무료 강의
www.boostcourse.org
반응형
'TIL > 웹 프로그래밍(풀스택) - boostcourse' 카테고리의 다른 글
| 4-4) HelloWorld 컴파일하고 실행하기 (0) | 2021.01.01 |
|---|---|
| 3-7) 디버깅-HTML-CSS (0) | 2020.12.30 |
| 3-5) Element가 배치되는 방법(CSS layout)-1,2 (0) | 2020.12.27 |
| 3-4) CSS 기본 Style 변경하기 (0) | 2020.12.27 |
| 3-3) CSS Selector (0) | 2020.12.27 |

댓글